|
|
||
|---|---|---|
| _config | ||
| client | ||
| docs/img | ||
| src | ||
| templates/Bigfork/SilverStripeMapboxField | ||
| .editorconfig | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| composer.json | ||
| package.json | ||
| webpack.config.js | ||
| yarn.lock | ||
README.md
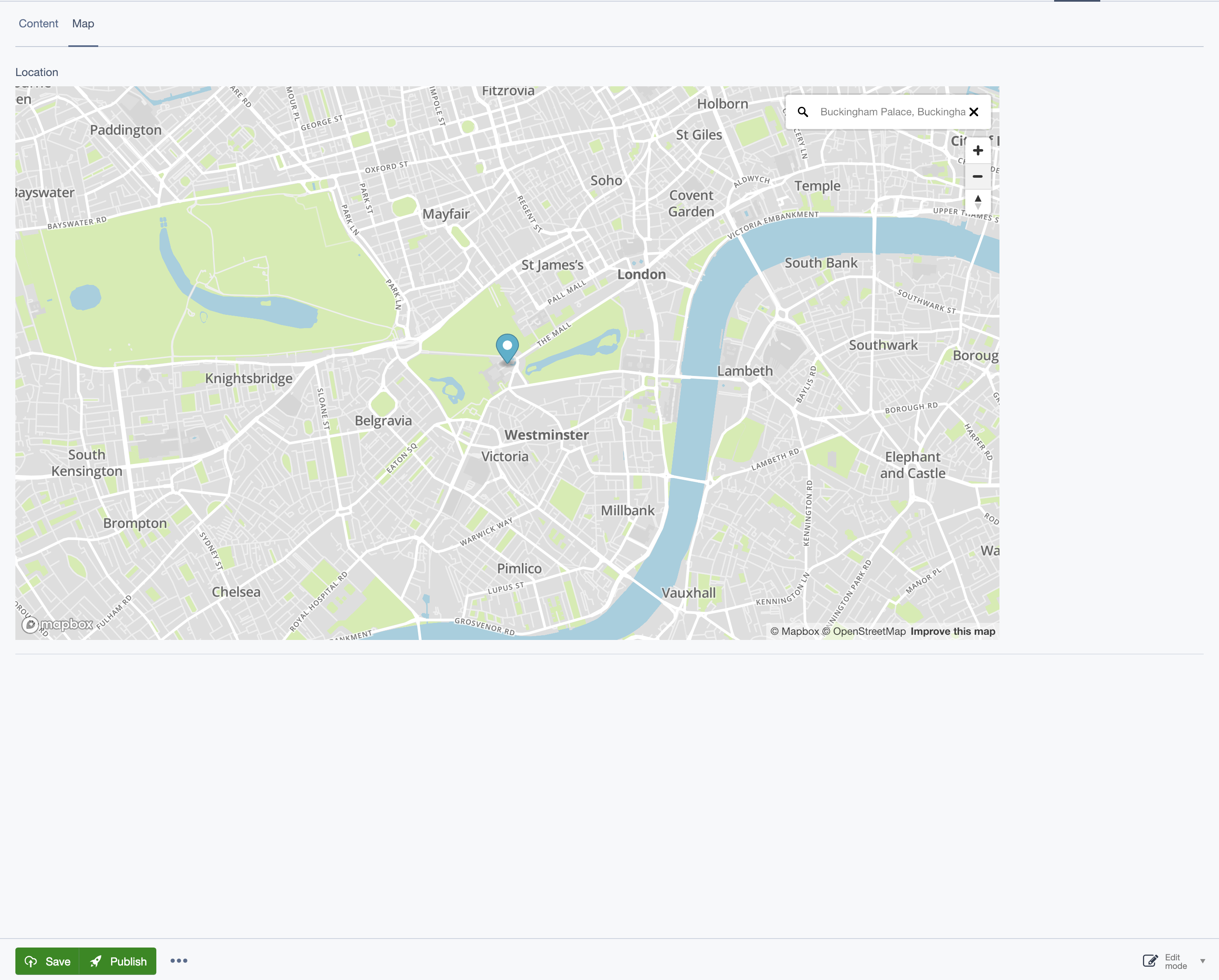
SilverStripe Mapbox Field
Adds a Mapbox map to the CMS with a draggable marker to allow content authors to add a location to a DataObject or Page.

Installation
composer require bigfork/silverstripe-mapboxfield:*
Configuration
---
Name: 'app-mapbox'
After: 'silverstripe-mapboxfield'
---
Bigfork\SilverStripeMapboxField\MapboxField:
access_token: '<your mapbox key>'
Usage
class MyDataObject extends DataObject
{
private static $db = [
'Latitude' => 'Decimal(10, 8)',
'Longitude' => 'Decimal(11, 8)'
];
public function getCMSFields()
{
// ...
$fields->addFieldToTab(
'Root.Map',
MapboxField::create('LocationMap', 'Choose a location', 'Latitude', 'Longitude')
);
// ...
}
}