See https://github.com/silverstripe/silverstripe-framework/issues/9232. Also simplifies composer instructions a bit: - Removes composer update --no-dev references, that's a bit of an edge case that people can just discover on getcomposer.org if they need it - Changed example from the unused and oudated silverstripe/forum to silverstripe/blog - Updated example versions to 4.x - Remove "updating composer" section, it now tells you if its out of date - Remove ss-auto-git-ignore module reference. The module hasn't been updated in ages, and it's much less necessary now that all relevant modules are on composer - Add .env example config to getting started docs, I didn't realise it was stripped from the default --prefer-dist composer install
5.2 KiB
| title | summary | icon |
|---|---|---|
| Themes | What makes up a SilverStripe Theme. How to install one or write your own theme. | paint-brush |
Themes
Themes can be used to kick start your SilverStripe projects, can be stored outside of your application code and your application can provide multiple unique themes (i.e a mobile theme).
Downloading
Head to the themes section of the addons site to check out the range of themes the community has built. Each theme has a page with links you can use to preview and download it. Themes are published and downloaded using Composer, just like any other SilverStripe module.
Installation
Themes can be installed through composer.
composer require my_vendor/my_theme [version]
Note: [version] should be replaced with a version constraint if you know it, otherwise leave it blank to pull the latest version compatible with your project.
[alert]
As you've added new files to your SilverStripe installation, make sure you clear the SilverStripe cache by appending
?flush=1 to your website URL (e.g http://yoursite.com/?flush=1).
[/alert]
Configuring themes
After installing the files through either method, update the current theme in SilverStripe. This can be done by
altering the SSViewer.themes setting in a config.yml
app/_config/app.yml
SilverStripe\View\SSViewer:
themes:
- theme_name
- '$default'
There are a variety of ways in which you can specify a theme. The below describe the three main styles of syntax:
- You can use the following to point to a theme or path within your root project:
themename-> A simple name with no slash represents a theme in the/themesdirectory/some/path/to/theme- Any/prefixed string will be treated as a direct filesystem path to a theme root.$themeset- Any$prefixed name will refer to a set of themes. By default only$defaultset is configured, which represents all module roots with atemplatesdirectory.
- Using the
:syntax you can also specify themes relative to the given module:
myvendor/mymodule:sometheme- This will specify a standard theme within the given module. This will lookup the theme in thethemessubfolder within this module. E.g./vendor/myvendor/mymodule/themes/sometheme. Note: This syntax also works without the vendor prefix (mymodule:sometheme)myvendor/mymodule:/some/path- Rather than looking in the themes subdir, look in the exact path within the root of the given module.
- You can also specify a module root folder directly.
myvendor/mymodule- Points to the base folder of the given module.mymodule:- Also points to the base folder of the given module, but without a vendor. The:is necessary to distinguish this from a non-module theme.
Developing your own theme
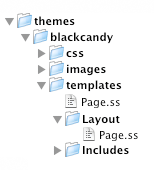
A theme within SilverStripe is simply a collection of templates and other front end assets such as javascript and CSS located within the themes directory.
SilverStripe 4 has support for cascading themes, which will allow users to define multiple themes for a project. This means you can have a template defined in any theme, and have it continue to look back through the list of themes until a match it found.
To define extra themes simply add extra entries to the SilverStripe\View\SSViewer.themes configuration array. You will probably always want to ensure that you include '$default' in your list of themes to ensure that the base templates are used when required.
Submitting your theme to addons
If you want to submit your theme to the SilverStripe addons directory then check:
- You should ensure your templates are well structured, modular and commented so it's easy for other people to customise
- Templates should not contain text inside images and all images provided must be open source and not break any copyright or license laws. This includes any icons your template uses.
- A theme does not include any PHP files. Only CSS, HTML, images and javascript.
- Your theme contains a
composer.jsonfile specifying the theme name, author and license, and that it has"type": "silverstripe-theme".
Once you've created your module and set up your Composer configuration, create a new repository and push your theme to a Git host such as GitHub.com.
The final step is to submit your theme to Packagist (the central Composer package repository). Once your theme is listed in Packagist, and has "type": "silverstripe-theme" in its configuration, it will automatically be pulled into our addons listing site.