mirror of
https://github.com/silverstripe/silverstripe-blog
synced 2024-10-22 11:05:58 +02:00
|
|
||
|---|---|---|
| _config | ||
| .tx | ||
| code | ||
| css | ||
| docs | ||
| images | ||
| js | ||
| lang | ||
| scss | ||
| templates | ||
| tests | ||
| _config.php | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .scrutinizer.yml | ||
| .travis.yml | ||
| changelog.md | ||
| code-of-conduct.md | ||
| composer.json | ||
| config.rb | ||
| license.md | ||
| README.md | ||
SilverStripe Blog Module
Features
- User roles
- Tags and categories
- Custom publish dates
- RSS Feed
- Widgets (optional)
- Custom pagination
- Minimal design reduces SiteTree clutter
Requirements
silverstripe/cms: ~3.1
silverstripe/lumberjack: ~1.1
silverstripe/tagfield: ^1.0
Suggested Modules
silverstripe/widgets: *
silverstripe/comments: *
Installation
composer require silverstripe/blog 2.0.x-dev
Upgrading legacy blog to 2.0
If you're upgrading from blog version 1.0 to 2.0 you will need to run the BlogMigrationTask. Run the task using dev/tasks/BlogMigrationTask either via the browser or sake CLI to migrate your legacy blog to the new version data structure.
Usage
Because your blog is part of the SiteTree, usage is the same as any other page.
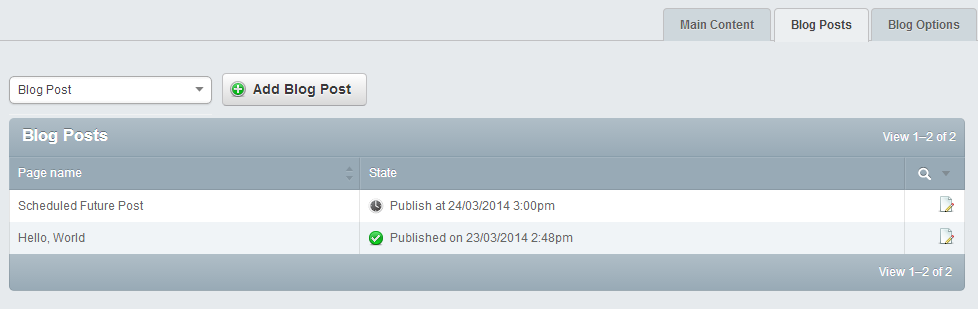
By default, blog posts don't appear in the SiteTree, to avoid clutter. Instead they appear inside your blog as a GridField.
If you'd rather display your posts within the SiteTree, you can do so using SilverStripe config.
In mysite/_config/settings.yml
BlogPost:
show_in_sitetree: true