mirror of
https://github.com/silverstripe/silverstripe-blog
synced 2024-10-22 09:05:58 +00:00
FIX Ensures old blog 1.0 style author names are migrated into 2.0 AuthorNames
SilverStripe Blog Module
Features
- User roles
- Tags and categories
- Custom publish dates
- RSS Feed
- Widgets (optional)
- Custom pagination
- Minimal design reduces SiteTree clutter
Requirements
silverstripe/cms: ~3.1
Suggested Modules
silverstripe/widgets: *
silverstripe/comments: *
Installation
composer require silverstripe/blog 2.0.x-dev
Upgrading
If you're upgrading from an earlier version to 2.0, running a dev/build will migrate your legacy blog to the new version.
Usage
Because your blog is part of the SiteTree, usage is the same as any other page.
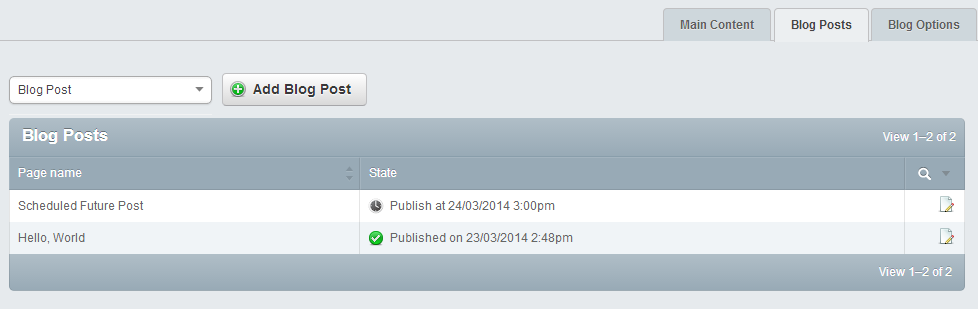
By default, blog posts don't appear in the SiteTree, to avoid clutter. Instead they appear inside your blog as a GridField.
If you'd rather display your posts within the SiteTree, you can do so using SilverStripe config.
In mysite/_config/settings.yml
BlogPost:
show_in_sitetree: true
Description
Languages
PHP
87.6%
Scheme
4.5%
JavaScript
3.3%
Gherkin
2.4%
SCSS
2.2%