Adds ability to override the "Edit in CMS" link, e.g. to make it jump to editing a DataObject, instead of the page.
4.8 KiB
BetterNavigator for Silverstripe
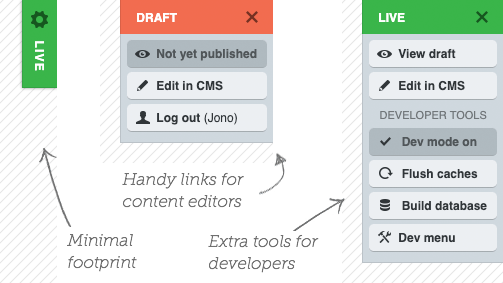
This module is intended to replicate and expand upon the functionality provided by Silverstripe's built-in SilverStripeNavigator class. It provides a handy front-end menu for CMS users which offers these features:
For Content Authors
- Indicates to a user that they are logged in
- Indicates whether they are viewing draft or live content
- Quickly edit the page you're viewing
For Developers
- When in Dev Mode links are included for accessing most of Silverstripe's URL Variable Tools
- Developers can access these tools on a live website by nominating themselves as a developer in the site config
Requirements
Silverstripe 4.0 (3.1+ through previous releases)
Installation
Composer / Packagist (best practice) Add "jonom/silverstripe-betternavigator" to your requirements.
Manually Download, place the folder in your project root, rename it to 'betternavigator' (if applicable) and run a dev/build?flush=1.
How to use
The navigator is auto-injected into your template, and no code changes are needed.
If your website uses caching, make sure BetterNavigator's output is excluded.
Disabling the navigator
You can disable the navigator using your own custom logic by defining a showBetterNavigator(): bool
method in any controller with the extension applied.
public function showBetterNavigator()
{
// A user-defined setting
return $this->ShowDebugTools;
}
Access developer tools on a live website You can mark certain CMS users as developers in your site's config, so they can access developer tools when logged in. Example YAML:
BetterNavigator:
developers:
- 'dev@yoursite.com'
- 'otherdev@yoursite.com'
Customisation
BetterNavigator can be made translucent when collapsed by adding the following config setting:
BetterNavigator:
translucent: true
BetterNavigator's default position is 'right-top', but can be changed to 'right-bottom', 'left-top' or 'left-bottom'. Example:
BetterNavigator:
position: 'right-bottom'
BetterNavigator's output is controlled by templates so it can be easily overridden.
Some empty <% include %> placeholders are included to let you easily add more content (new buttons for instance). Just create any of these templates in your theme or app directory and add your content:
- templates/JonoM/BetterNavigator/Includes/ BetterNavigatorExtraContent.ss
- templates/JonoM/BetterNavigator/Includes/ BetterNavigatorExtraDebugging.ss
- templates/JonoM/BetterNavigator/Includes/ BetterNavigatorExtraDevTools.ss
The BetterNavigator.ss template's scope is set to the page that is being viewed, so any methods available in your page controller will be available in the BetterNavigator.ss template. This should allow you to add custom links by page type and introduce complex logic if you want to.
Overriding the "Edit in CMS" Link
There may be occasions when you wish to override the "Edit in CMS" link. For example to point to the edit form for a displayed DataObject, rather than for the Page itself. To do so, simply add a BetterNavigatorEditLink() method to your page's Controller, e.g.:
// EventsPageController.php
/**
* Return an alternative URL for the BetterNavigator Edit in CMS link.
* @return string
*/
public function BetterNavigatorEditLink()
{
$event = $this->displayedEvent();
return $event->canEdit() ? CMSEditLinkAPI::find_edit_link_for_object($event) : false;
}
(This example uses sunnysideup/cms_edit_link_field to automatically find an edit link for a specified DataObject, but you can return any URL.)
Bonus: better debugging tools
This module provide quick access to Silverstripe's built in URL Variable Tools but reading their output isn't much fun. You can peek under Silverstripe's hood much more conveniently using lekoala's Silverstripe DebugBar
Maintainer contact
Sponsorship
If you want to boost morale of the maintainer you're welcome to make a small monthly donation through GitHub, or a one time donation through PayPal. ❤️ Thank you!
Please also feel free to get in touch if you want to hire the maintainer to develop a new feature, or discuss another opportunity.