PliWould - Measure And Price Sheet Good Merchandise
Working behind the register at Habitat for Humanity ReStore I found sheet goods often came in partials.
As a cashier, I would often have to determine the correct price for merchandise based on the area or length of products.
Not being skilled in math, I found this process extremely stressful and would often get stuck and call over a manager to assist. Instead, I took it upon myself to find a solution.
Hence, I created PliWould, an app that determines the cost of a product based on its dimensions.
By default my store's prices are in the database. However, the prices are editable and you can add or remove products as needed.
Usage
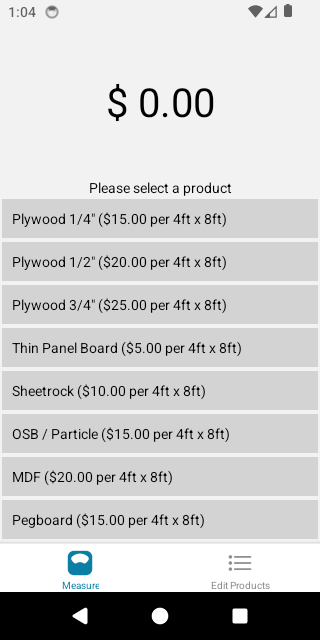
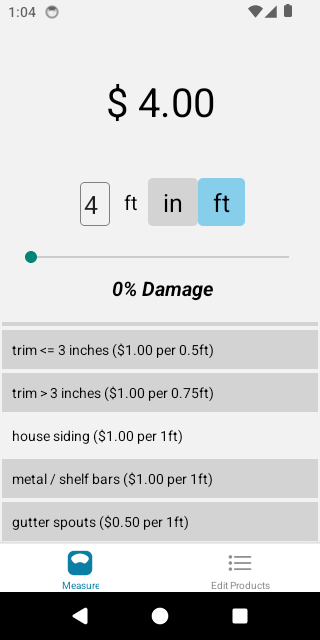
 Measure Tab
Measure Tab
This tab is used to determine the price based on measurements.
Select a product from a list of products.
There are 2 different types of products:
- Length prodcuts
- Area products.
Typically length products have a Square button that measures per length, but some do not, so I included them.
Area products on the Square console are "partials," so they are listed in the product list.
Select one you wish to price.
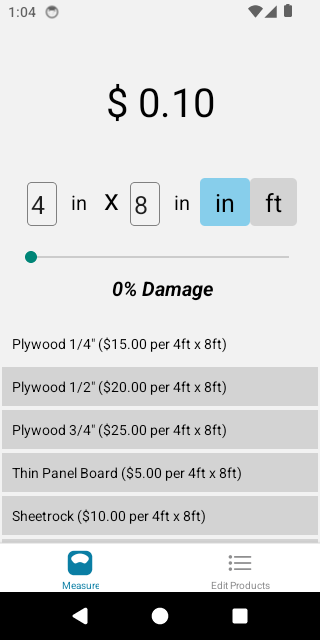
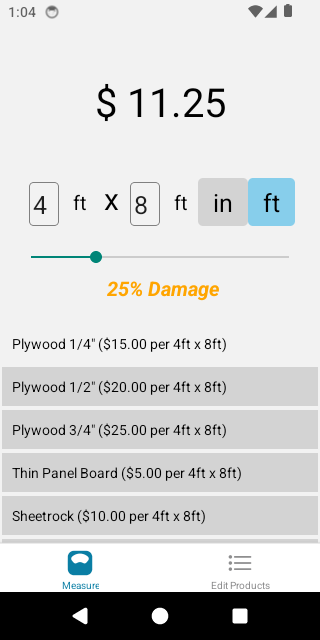
Automatically the measurements for the "base measurement" will be filled in.
Using a tape measure, measure the sheet's length and width. You can either put in
inches or feet (switch using the in/ft button selector).
If the product is damaged, use the slider to select the amount of damage
If you select a length product, only the length field will be present. Proceed as you would with area products.
 Product Editor (WIP)
Product Editor (WIP)
In the product editor, you can add or remove products as needed.
You can even edit or add attributes.
Note that the name attribute is highly recommended as it's the name of the product.
Otherwise, it will display as Product <UUID>.
Development Docs
This is an Expo project.
The develop branch is used to develop features until it's ready to be merged
into main.
Get started
- Clone the repository.
$ git clone https://gittea.dev/srcrr/PliWould
- Install eas-cli globally
$ npm i -g eas-cli
-
Install dependencies
pnpm install -
Start the app
pnpx expo start