$Title
<% if Query %>
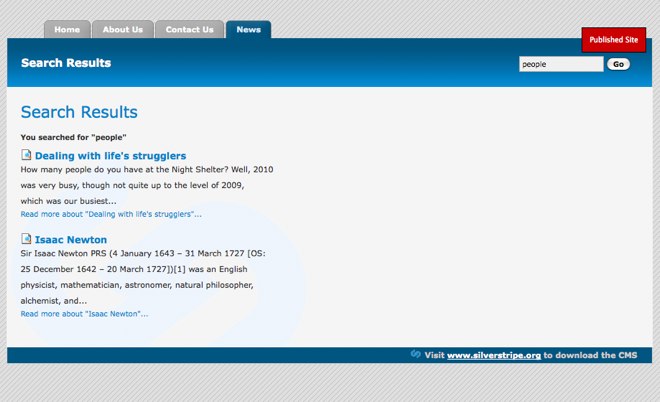
You searched for "{$Query}"
<% end_if %>
<% if Results %>
<% else %>
Sorry, your search query did not return any results.
<% end_if %>
<% if Results.MoreThanOnePage %>
<% if Results.NotLastPage %>
Next
<% end_if %>
<% if Results.NotFirstPage %>
Prev
<% end_if %>
<% control Results.Pages %>
<% if CurrentBool %>
$PageNum
<% else %>
$PageNum
<% end_if %>
<% end_control %>
Page $Results.CurrentPage of $Results.TotalPages
<% end_if %>
Then finally add ?flush=1 to the URL and you should see the new template.

## Summary
This tutorial has demonstrated how easy it is to have full text searching on your site. To add search to a SilverStripe
site, only a search form and a results page need to be created.
[Next Tutorial >>](5-dataobject-relationship-management)