| Project | Student | Mentor | Modules |
|---|---|---|---|
| $Title | <% if MyStudent %> <% control MyStudent %> $FirstName $Lastname <% end_control %> <% else %> No Student <% end_if %> | <% if MyStudent %> <% control MyStudent %> <% if MyMentor %> <% control MyMentor %> $FirstName $Lastname <% end_control %> <% else %> No Mentor <% end_if %> <% end_control %> <% else %> No Mentor <% end_if %> | <% if Modules %> <% control Modules %> $Name <% end_control %> <% else %> No Modules <% end_if %> |
First Name: $FirstName
Lastname: $Lastname
Nationality: $Nationality
First Name: $FirstName
Lastname: $Lastname
Nationality: $Nationality
<% end_control %> <% else %>This student doesn't have any mentor.
<% end_if %> <% end_control %> <% else %>There is no any student working on this project.
<% end_if %>This project has not used any modules.
<% end_if %> $Form $PageComments <% if Menu(2) %>First Name: $FirstName
Lastname: $Lastname
Nationality: $Nationality
Now the template is created, we need to establish the link between the *Student* and *Mentor* classes with their common template. To do so, add this code in the two classes. This will create a control on each of those objects which can be called from templates either within a control block or dot notation. *tutorial/code/Student.php, tutorial/code/Mentor.php* :::php function PersonalInfo() { $template = 'GSOCPerson'; return $this->renderWith( $template ); } We can now modify the *Project* template. :::ss ... <% if MyStudent %> $MyStudent.PersonalInfoThis student doesn't have any mentor.
<% end_if %> <% end_control %> <% else %>There is no any student working on this project.
<% end_if %> ... In the *Project* template, it has been really easy to display the **1-to-1** relation with a *Student* object just by calling the variable **$MyStudent**. This has been made possible thanks to the code below present in the *Project* class. :::php static $has_one = array( 'MyStudent' => 'Student' ); However, in the *Student* class, there is no any code relating to the **1-to-1** relation with a *Project* *Page*. So how to access it from a *Student* *DataObject* ? **__3. Mentor__** In this template, we are gonna try to access the *Project* details from a *Student* *DataObject*. What we want to do is to access to the *Project* page in the same way than we have done for the other relations **without modifying the relations between *Page* and *DataObject* and the database structure**.  To do so, we have to create a function in the *Student* class which will return the *Project* linked with it. Let's call it *MyProject* for instance. :::php class Student extends DataObject { ... function MyProject() { return DataObject::get( 'Project', "`MyStudentID` = '{$this->ID}'" ); } } We can now use this value in the same way that we have used the other relations. That's how we can use this function in the *Mentor* template. *tutorial/templates/Layout/Mentor.ss* :::ssFirst Name: $FirstName
Lastname: $Lastname
Nationality: $Nationality
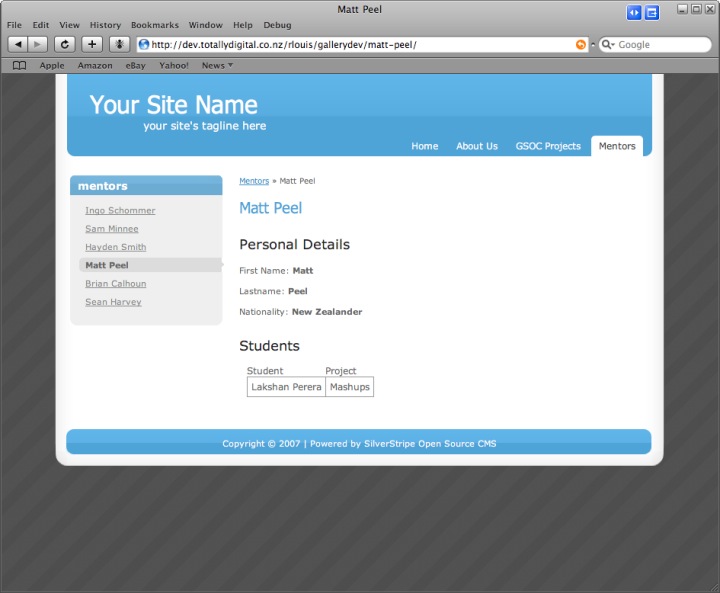
| Student | Project |
|---|---|
| $FirstName $Lastname | <% if MyProject %> <% control MyProject %> $Title <% end_control %> <% else %> No Project <% end_if %> |
There is no any student working with this mentor.
<% end_if %> $Form $PageComments <% if Menu(2) %>