mirror of
https://github.com/a2nt/silverstripe-font-awesome.git
synced 2024-10-22 15:05:51 +00:00
Synopsis
Provides a field to easily pick font-awesome icons
Features
- Easily pick icons to be used anywhere in the frontend
- Can filter on icon name
Installation
Composer
Make sure you're not double loading the css/fonts with a theme.
Ideally composer will be used to install this module.
composer require "moe/font-awesome:@stable"
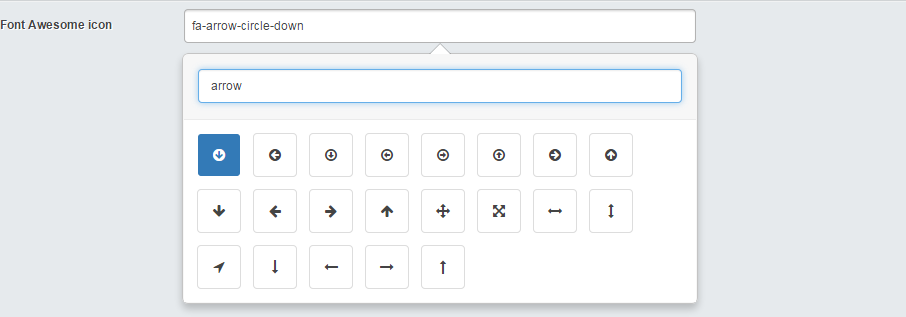
Screen shots
Font awesome icon view
Filter view
Usage
A basic working example, and the following to any class you want the field on;
private static $db = array(
'Icon' => 'Varchar(255)',
);
public function getCMSFields()
{
$fields = parent::getCMSFields();
$fields->addFieldsToTab('Root.Main', array(
FontAwesomeField::create("Icon", "Font Awesome icon")
));
return $fields;
}
Then simple include in the template where you want the icon placed
<i class="fa $Icon"></i>
The controller extension should make sure you've got access to the icons so you don't need to double up the CSS file.
Want colours instead of icons?
Got you covered, checkout color-swabs!
Libraries used/modified
- Font Awesome 4.7
Description
Languages
JavaScript
93.5%
PHP
5.7%
SCSS
0.8%