Bulk action front-end behaviour and style can now be configured via array( 'isAjax' => true, 'icon' => 'accept', 'isDestructive' => false ) passed to addBulkAction() |
||
|---|---|---|
| code | ||
| css | ||
| javascript | ||
| lang | ||
| screenshots | ||
| templates | ||
| _config.php | ||
| composer.json | ||
| README.md | ||
GridField Bulk Editing Tools
SilverStripe 3 GridField component set to facilitate bulk image upload, bulk record editing, unlinking and deleting. Included are:
- Bulk Image Upload: Bulk images upload and on the fly fields editing
- Bulk Manager: Delete and unlink multiple records at once as well as editing records in bulk
Requirements
- SilverStripe 3.1 (version master / 1.+)
- Silverstripe 3.0 (version 0.5)
Development notes
The master branch will try to be compatible with the latest SilverStripe release/pre-release. Please submit pull request against the master branch. Older branches are kept for compatibility but may not be maintained.
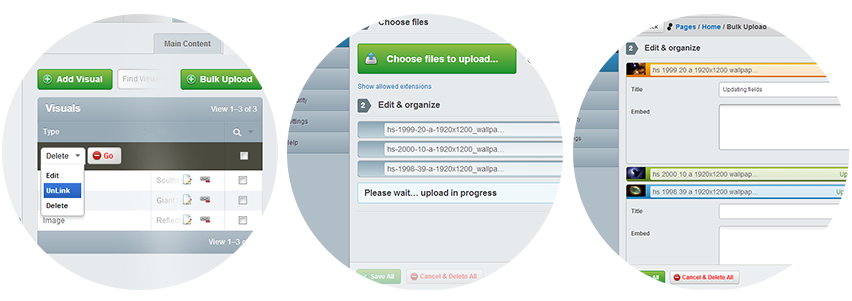
Preview
Installation
- Download and copy module in SilverStripe root directory and name it whatever you want
- Run dev/build?flush=all to regenerate the manifest
- run ?flush=all in CMS to force the templates to regenerate
Bulk Image Upload
A component for uploading images in bulk into the managed Model relation, with option to edit fields on the fly.
Usage 1
Simplest usage, add the component to your GridField as below. The component will find the first Image has_one relation on the managed Model and the record's editable CMS fields
$config->addComponent(new GridFieldBulkImageUpload());
Usage 2
You can specify which Image field to use and which fields are editable from the managed Model $fileRelationName (string): The name of the File/Image field to use (If your relation is set has 'MyImage' => 'Image', the parameter should be 'MyImage') $editableFields (array): list of db fields name as string that will be editable like: array('myTextField', 'myVarcharField', 'myEnumField')
$config->addComponent(new GridFieldBulkImageUpload( $fileRelationName, $editableFields ));
Configuration
The component's option can be configurated individually or in bulk through the 'config' functions like this:
$config->getComponentByType('GridFieldBulkImageUpload')->setConfig( $reference, $value );
$config overview
The available configuration options are:
- 'fileRelationName' : sets the name of the File/Image field of the managed Model (i.e. 'MyImage')
- 'editableFields' : array of string referencing specific CMS fields available for editing
- 'fieldsClassBlacklist' : array of string referencing types (ClassName) of fields that wont be available for editing
- 'fieldsNameBlacklist' : array of string referencing the names of fields that wont be available for editing
- 'folderName' : name of the folder where the images should be uploaded
- 'sequentialUploads' : boolean, if true files will be uploaded one by one
- 'maxFileSize' : integer, maximum upload file size in bytes
Each option can be set through the component's method setConfig( $reference, $value ) In addition, some configuration option can be set more specifically via individual methods:
- addFieldNameToBlacklist( $fieldName )
- addClassToBlacklist( $className )
- removeFieldNameFromBlacklist( $fieldName )
- removeClassFromBlacklist( $className )
Bulk Manager
A component for Editing, deleting and unlinking records on the fly
Usage
Add GridFieldBulkEditingTools component if not done already and simply add GridFieldBulkImageUpload
$config->addComponent(new GridFieldBulkManager());
Configuration
The component's option can be configurated individually or in bulk through the 'config' functions like this:
$config->getComponentByType('GridFieldBulkManager')->setConfig( $reference, $value );
$config overview
The available configuration options are:
- 'editableFields' : array of string referencing specific CMS fields available for editing
- 'fieldsClassBlacklist' : array of string referencing types (ClassName) of fields that wont be available for editing
- 'fieldsNameBlacklist' : array of string referencing the names of fields that wont be available for editing
Notes
- The Record edit form uses the Model's getCMSFields()
@TODO
Known bug
- When editing fields, if the last field of the edit form is a drop down or similar, the drop down menu is cropped off
Bulk Image Upload
- Add individual actions for each upload (update + cancel)
- Handle and display errors better for: creation, update, cancel
- Make it work not only for images but Files too
License (BSD Simplified)
Copyright (c) 2013, Thierry Francois (colymba)
All rights reserved.
Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met:
- Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer.
- Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution.
- Neither the name of Thierry Francois, colymba nor the names of its contributors may be used to endorse or promote products derived from this software without specific prior written permission.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT HOLDER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.